1.JS简介
JavaScript 是 Web 的编程语言,所有现代的 HTML 页面都使用 JavaScript。
JavaScript 是 web 开发人员必须学习的 3 门语言中的一门:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 网页的行为
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>JS简单学习</title>
<script>
function displayDate() {
document.getElementById("demo").innerHTML=Date();
}
</script>
</head>
<body>
<h1>我的第一个JavaScript程序!!!</h1>
<p id="demo">这是一个段落</p>
<button type="button" onclick="displayDate()">显示日期</button>
</body>
</html>
2.JS的用法简介
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束,<script> 和 </script> 之间的代码行包含了 JavaScript。
通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
主要有以下三种方式:👇👇👇
2.1 <head> 中的 JavaScript 函数(包含 <script> 标签)
2.2 <body> 中的 JavaScript 函数(包含 <script> 标签)
2.3 外部的 JavaScript(外部脚本不能包含 <script> 标签)
3.初学JS的简单实例
实例一:JavaScript直接写入 HTML 输出流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS简单学习</title>
</head>
<body>
<p>JavaScript能够直接写入HTML输出流中:</p>
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>
实例二:JavaScript对事件的反应
alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。
onclick 事件是JS的众多事件之一。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS简单学习</title>
</head>
<body>
<h1>JavaScript对事件的反应:</h1>
<p>↓↓↓点击下面这个按钮↓↓↓</p>
<button type="button" onclick="alert('欢迎!')">点我!!!</button>
</body>
</html>
实例三:JavaScript改变HTML内容
我们会经常看到 document.getElementById("some id")。这个方法是 HTML DOM 中定义的。
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS简单学习</title>
</head>
<body>
<h1>JavaScript改变HTML内容:</h1>
<p id="demo">点击下面的按钮,这里的内容将会被修改。</p>
<script>
function myFunction() {
x=document.getElementById("demo");
x.innerHTML="Hello JavaScript!!!";
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
实例四:JavaScript改变HTML图像
以上实例中代码 str.src.match("close") 的作用意思是:检索 <img id="myimage" οnclick="changeImage()" src="img/close.png" width="120" height="160"> 里面 src 属性的值有没有包含 close 这个字符串,如果存在字符串 close,图片 src 更新为 "img/open.png",若匹配不到 close字符串,src 则更新为 "img/close.png"。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS简单学习</title>
</head>
<body>
<script>
function changeImage() {
str=document.getElementById('myimage');
if(str.src.match('close')) {
str.src="img/open.png";
}else {
str.src="img/close.png";
}
}
</script>
<img id="myimage" onclick="changeImage()" src="img/close.png" width="120" height="160" />
<p>点击灯泡就可以打开或者关闭这盏灯!!!</p>
</body>
</html>
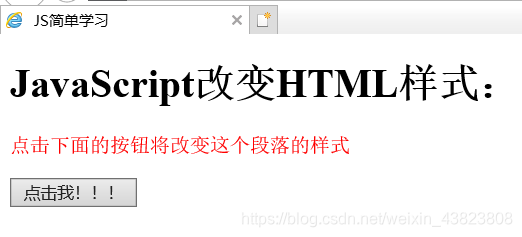
实例五:JavaScript改变HTML样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS简单学习</title>
</head>
<body>
<h1>JavaScript改变HTML样式:</h1>
<p id="demo">点击下面的按钮将改变这个段落的样式</p>
<script>
function myFunction() {
x=document.getElementById("demo");
x.style.color="red";
}
</script>
<button type="button" onclick="myFunction()">点击我!!!</button>
</body>
</html>
实例六:JavaScript验证输入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JS简单学习</title>
</head>
<body>
<h1>JavaScript验证输入:</h1>
<p>请输入数字。如果输入值不是数字,浏览器会弹出提示框。</p>
<input id="demo" type="text" />
<script>
function myFunction() {
var x=document.getElementById("demo").value;
if(x=='' || isNaN(x)) {
alert("所输入的值不是数字!!!");
}
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>


![[数据结构]归并排序](http://static.oschina.net/uploads/space/2014/0611/090112_4LZe_554893.png)