简单认识一下Vuejs
- Vuejs 是什么
- Vue是一个渐进式的框架,什么是渐进式的呢?
- Vue有很多特点和Web开发中常见的高级功能
- 什么是MVVM?
- Vuejs安装流程
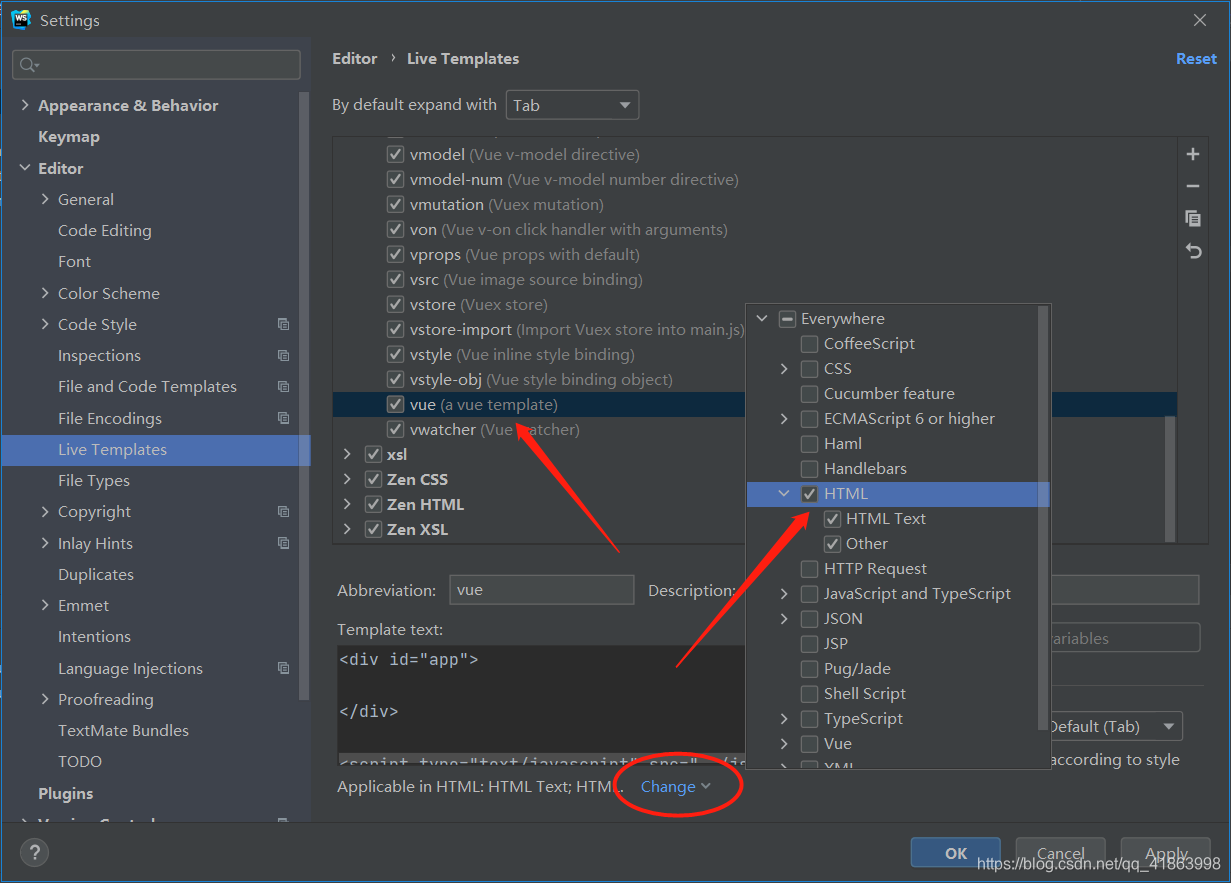
- 学习开发工具:webstorm、vscode
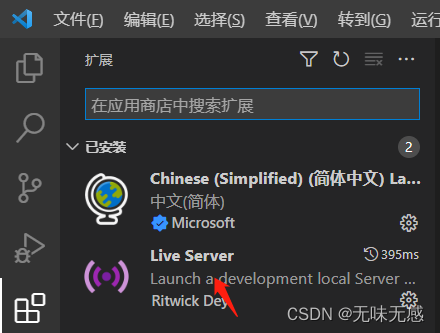
- 在vs code开发工具中安装扩展:Live Server
Vuejs 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue是一个渐进式的框架,什么是渐进式的呢?
- 渐进式意味着你可以将Vue作为你应用的以部门嵌入其中,带来更丰富的交互体验。
- 或者如果你希望将更多的因为逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
- 比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。
Vue有很多特点和Web开发中常见的高级功能
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
什么是MVVM?
-
M指Model
-
V指View
- 视图层
- 在我们前端开发中,通常就是DOM层
- 说白了就是用来展示数据的
-
VM指ViewModel
- 视图模型层
- 试图模型层是View和Model沟通的桥梁
- 一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时反应到View中
- 另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动)时,可 以监听到,并在需要的情况下改变对应的数据
-
架构图如下:

Vuejs安装流程
- 方式一:直接CDN引入
- 方式二:下下载和引入
- 方式三:npm安装
学习开发工具:webstorm、vscode
http://www.jetbrains.com/webstorm/
https://code.visualstudio.com/
在vs code开发工具中安装扩展:Live Server

Live Server:一个具有实时加载功能的小型服务器,可以使用它来破解html/css/javascript,但是不能用于部署最终站点。也就是说我们可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。